- Return to book
- Review this book
- About the author
- Introduction
- 1. Local Delicacies Project
- 2. List Views & Adapters
- 3. Navigation
- 4. Networking
- 5. Data Persistence
- 6. More Layouts & Views
- 7. Multi-factor Support
- 8. Performance
- 9. Services
- 10. Resources
- 11. Epilogue
- 12. About The Author
- 13. Bibliography
Lab: Tablet Support
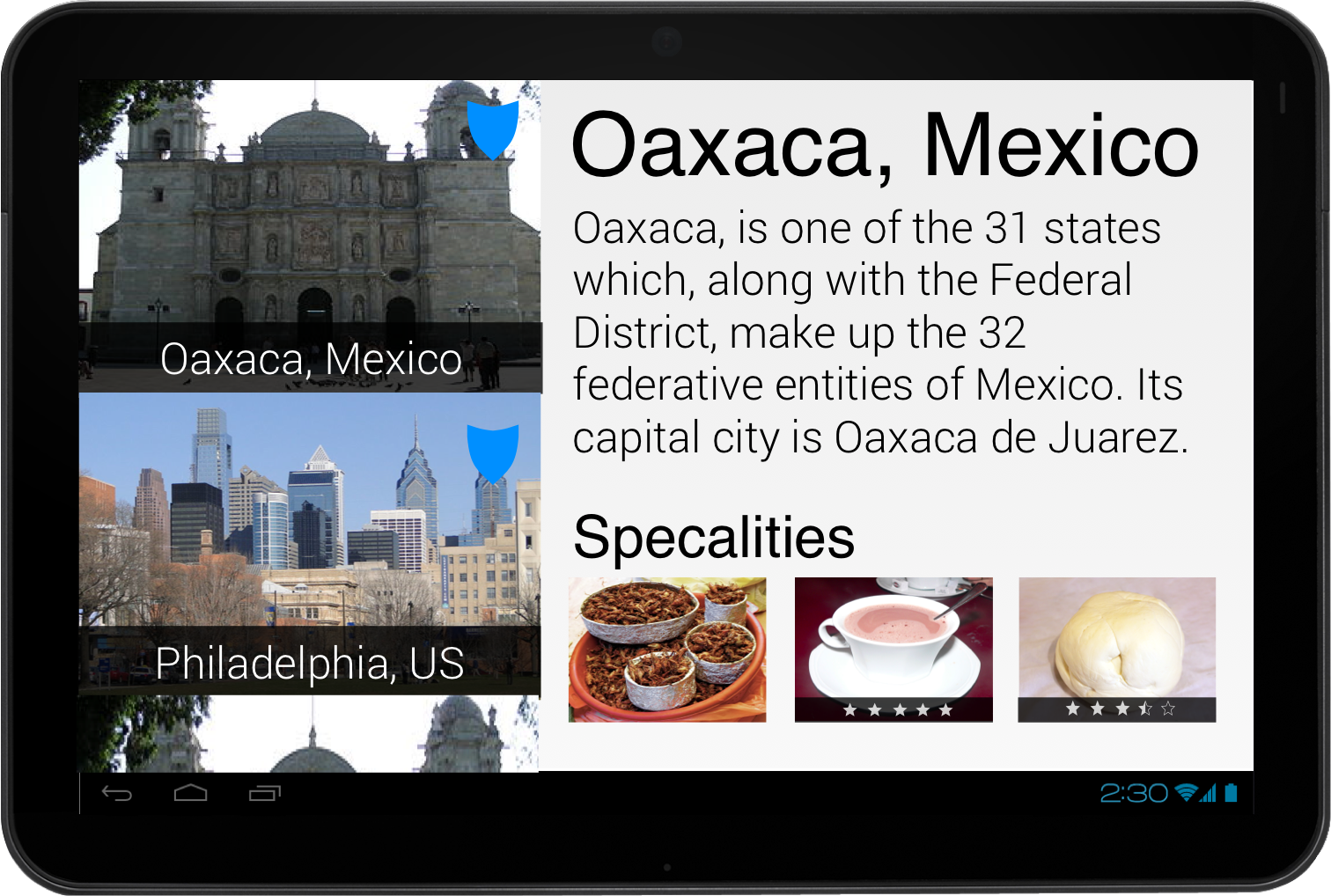
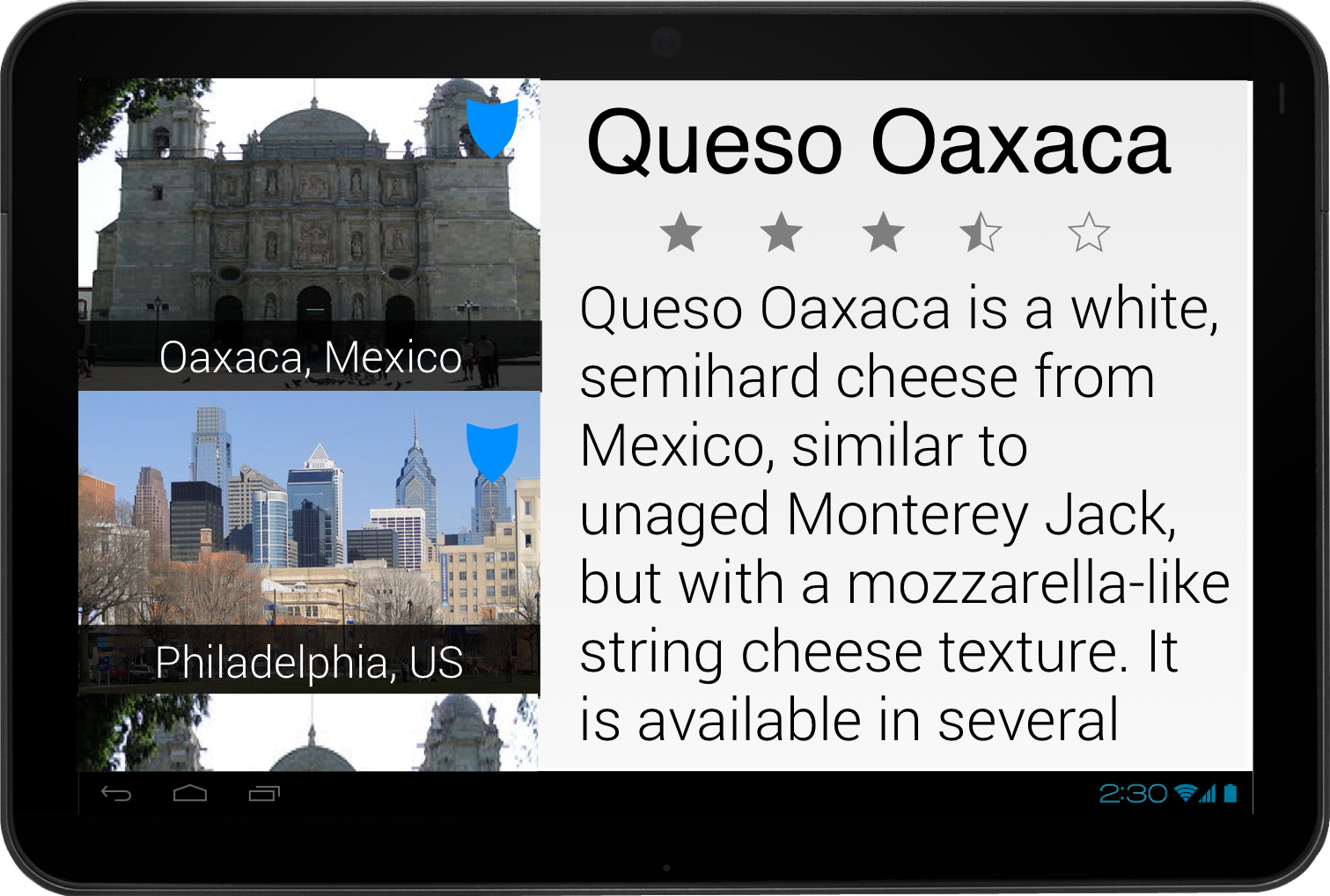
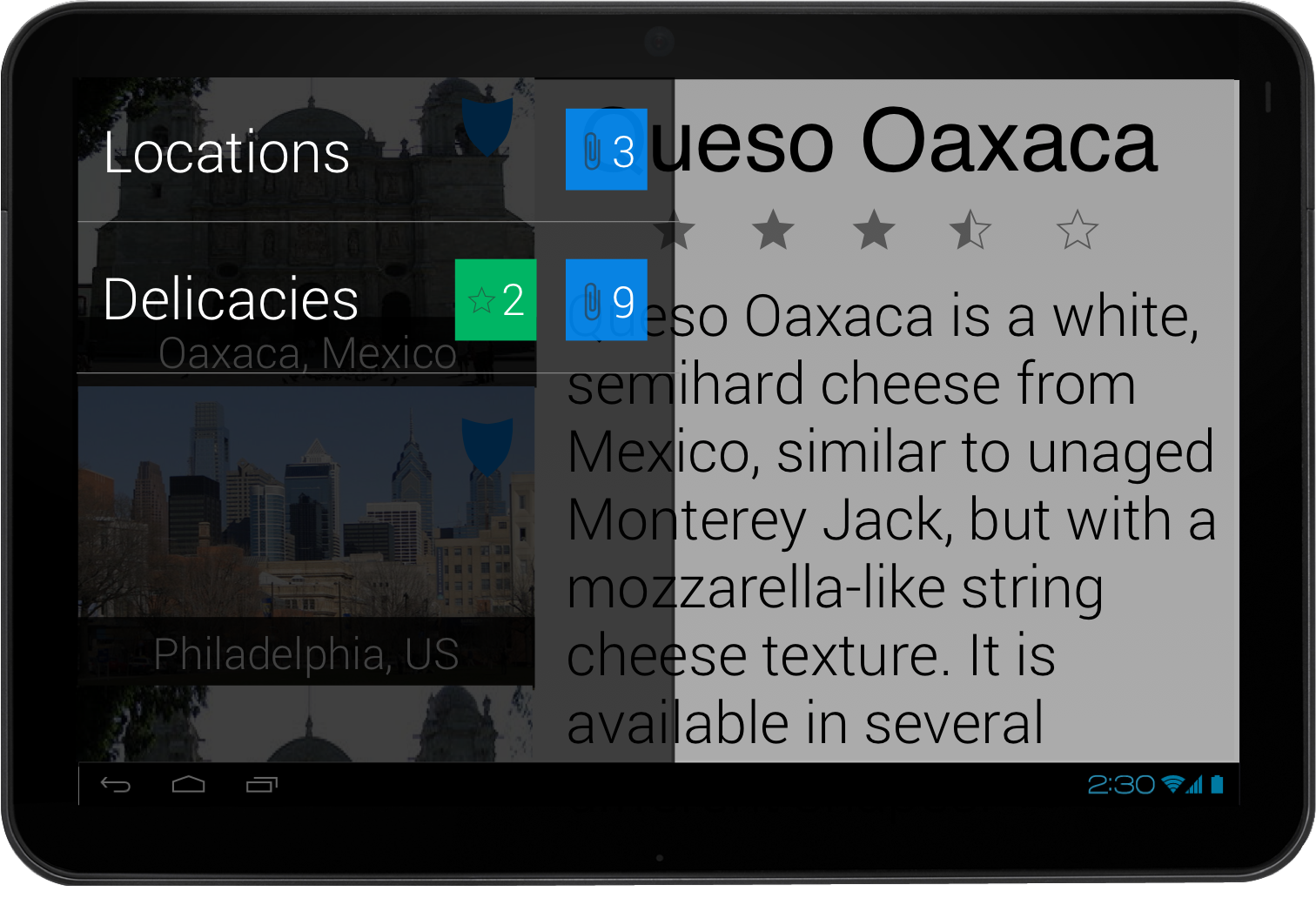
In this lab, we will add support for tablets! Refer to the beginning of this book for more information about the user interface and how it's constructed. These images are included here for easy reference.

We will need to update our main view to host two fragments. One for the location list and one for the detail. We will also update the detail view to include the specialties as CoverView's at the bottom of the page (no ViewPager).
When a location is selected, we need to update the detail view. We can use Otto notifications to notify our driver (our main activity) that the view requires updating. We would make decisions whether to show a new activity (on the phone) or update the view (on the tablet).

When selecting a delicacy cover view from the location list, update the detail pane to show the delicacy detail. This should be added to the backstack for easy navigation back to the location you were just viewing.
When selecting a delicacy from the delicacy list (not shown), the view will look identical to the above, except that the list of delicacies will be shown on the left, not the locations.

The navigation is similar on both form factors: ActionBar (not shown) and DrawerLayout.