- Return to book
- Review this book
- About the author
- Introduction
- 1. Local Delicacies Project
- 2. List Views & Adapters
- 3. Navigation
- 4. Networking
- 5. Data Persistence
- 6. More Layouts & Views
- 7. Multi-factor Support
- 8. Performance
- 9. Services
- 10. Resources
- 11. Epilogue
- 12. About The Author
- 13. Bibliography
Lab: Saving Bookmarks
Now we will expand our application to save our bookmarks in the cloud! When a user "registers" on a new device, they will have all of their bookmarks available.
Our data set now contains unique ids for each location and delicacy. Both locations and delicacies have a unique id associated with them. These ids, combined with the name you enter, will uniquely identify the user on other devices.
Make sure to store those in your database with your items. Extend your existing models to include the new field and GSON will automatically parse it for you. You can create POJOs for the calls below for faster parsing with GSON.
Lab Overview
- Add new activity, store the name in shared preferences.
- Start the location list activity after completed "login".
- If user is "logged in" skip the log in screen.
- Create POJOs to parse the new JSON responses.
- Extend your current models and database to use the globally assigned unique ids.
- Clone and run the server locally.
- Send an API PUT request to store a bookmark when selected from the list.
- Save the returned value from storing the bookmark in your database.
- When a pin is deselected, send a DELETE request and remove the bookmark from your local database.
- Fetch all bookmarks when starting the application and display in the lists. Add an algorithm for when to query for new bookmarks.
- Test a new installation on a different device using the name name.
UI Updates
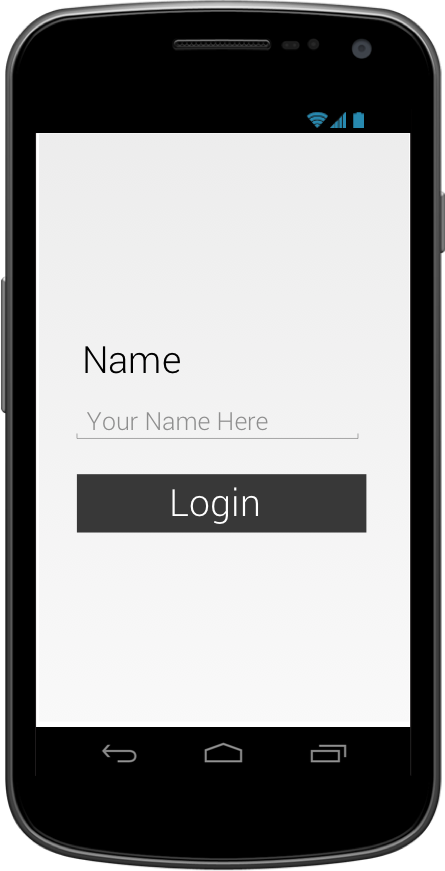
We need a unique "login" to associate with requests. This should be the first screen that is shown on launch.
We will use a very simple version that just takes a name.
When the user clicks the login button, store this name in the shared preferences and progress to the next screen.

Running the Server
Clone Elise's server code and run with the command node server.js to create a local instance of the server. Once the server is started, your base URL will be http://localhost:3000.
Adding Bookmarks
When a user selects an item as a bookmark, send a PUT request to /bookmark/user/item_id. The item id is the unique id associated with a location or delicacy.
Note: There is no request body, it is all encoded in the URL.
If you receive a 200 response and the response body below, everything went well. Your response body contains the new bookmark_id and you should store this in your DB.
{
"response":"OK"
"message":"Bookmark Added"
"bookmark_id":333
}
Any other response should be treated as an error and the user should be notified that things went horribly wrong.
If a bookmark was already stored for the user, you will receive the following response: { "response":"OK" "message":"Duplicate Bookmark" "bookmark_id":2048 }
When creating a bookmark, the user will be created in the system for you.
Remove Bookmark
Users can also remove favorites by sending a DELETE request to /bookmark/bookmark_id.
If you receive the response 204 with no response body, everything went well.
If you were unable to delete the bookmark, you will receive a response of 200 with the JSON response body:
{
"response":"OK"
"message":"Not Found"
}
Fetching Bookmarks
To fetch all the bookmarks for a user, send a GET request to /bookmarks/user. These bookmarks should be added to your existing database.
The JSON returned will take the form:
{
"user":"corey",
"bookmarks": [
{
"bookmark_id":2048,
"item_id":333
},
{
"bookmark_id":2049,
"item_id":2
}
]
}
You should check for new bookmarks often since multiple devices may be updating them.