- Return to book
- Review this book
- About the author
- Introduction
- 1. Android
- 2. TDD with Robolectric
- 3. Architecture
- 4. Fundamentals
- 5. Resource System
- 6. Managing the Lifecycle
- 7. Lab: Calculator
- 8. Appendix
- 9. Epilogue
- 10. About The Author
- 11. Bibliography
Dimensions & Colors
My approach to dimensions and styles has evolved over time as I get exposed to new teams and new designers. I'll show you what it took me a while to discover for myself in hopes of saving you some headaches down the road.
When I started with Android, the team and I gleefully threw hard-coded values all over the place, often duplicating values in the same file! Not only did this litter the code, but it made debugging view issues more difficult.
Throughout this chapter I'll show you a scalable way to manage these resources.
Dimensions
It's straightforward to create a dimension. You'll need a dimens.xml file in res/values/:
<resources>
<dimen name="my_dimen">25dp</dimen>
</resources>
You can reference them in styles:
<style name="YourStyle">
<item name="android:layout_width">@dimen/my_dimen</item>
</style>
Or inline in your XML:
<View
android:layout_width="@dimen/my_dimen"
android:layout_height="@dimen/my_dimen"/>
Or even in Java:
float dimen = getResources().getDimension( R.dimen.my_dimen );
Benefit
It might not be immediately apparent, but using dimensions with resource qualifiers (covered in depth later) allow you to create responsive components. You'll see this in action in the "Flexible Dimensions" lab.
Colors
Abstracting colors gives you a convenient place to store and name your colors instead of using hard coded hex values all over the place. Having names associated with the colors makes it easier to maintain view changes.
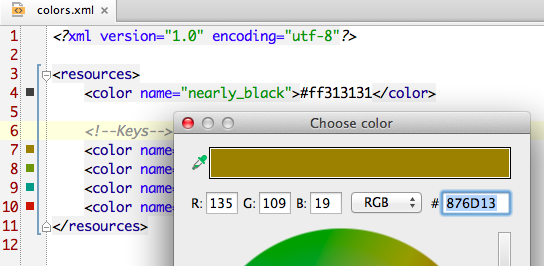
Plus you have an added bonus of previews of your color swatches and a color picker (including dropper!) when you are open colors.xml in IntelliJ.

You can abstract many types of values. Check out this article for more information: http://developer.android.com/guide/topics/resources/available-resources.html