- Return to book
- Review this book
- About the author
- Introduction
- 1. Android
- 2. TDD with Robolectric
- 3. Architecture
- 4. Fundamentals
- 5. Resource System
- 6. Managing the Lifecycle
- 7. Lab: Calculator
- 8. Appendix
- 9. Epilogue
- 10. About The Author
- 11. Bibliography
Drawables
Drawables are the images in your application. These images can be in .png, .jpg, .gif, or specified in XML.
You save the files in drawable or a qualified version of the drawable folder and then reference in XML without the extension.
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
src="@drawable/myimage"/>
ColorDrawable, ShapeDrawable, GradientDawable
Instead of including an image with different densities, you could specify resources in XML and even Java.
For example, to draw a red rectangle, you could create it using XML.
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<solid android:color="@color/Red" />
</shape>
You'd save the file in the drawable/ folder and give it a descriptive name like rectangle.xml. To refer to it in code, you use the same method of referencing:
<View
android:layout_width="80dp"
android:layout_height="20dp"
android:background="@drawable/rectangle"/>
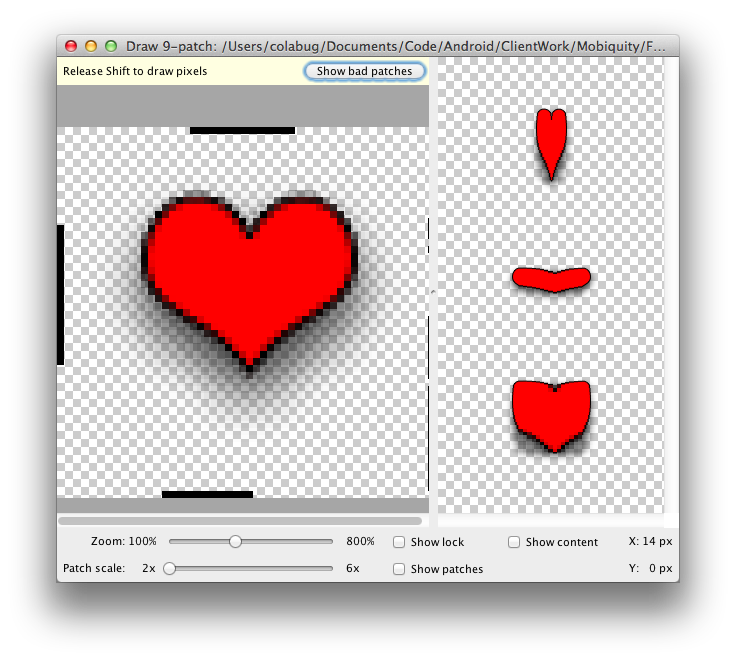
9-patch
This is a special file that scales to fill a view. You are able to specify how certain regions stretch and what regions should stay the same.

You can find more information about using and creating these files here: http://developer.android.com/tools/help/draw9patch.html
State List Drawables
You can also specify how views appear in different states via XML. A common usage is setting button interaction states. You can define what it looks like normally, what it looks like when you press the button, what it looks like when focused (e.g. through a keyboard or mouse interaction). We'll be doing this next in the lab!