- Return to book
- Review this book
- About the author
- Introduction
- 1. Android
- 2. TDD with Robolectric
- 3. Architecture
- 4. Fundamentals
- 5. Resource System
- 6. Managing the Lifecycle
- 7. Lab: Calculator
- 8. Appendix
- 9. Epilogue
- 10. About The Author
- 11. Bibliography
Lab: Button State
Start by creating the drawable/ folder under res/.
Selector
Create number_key.xml in res/drawable/.
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<!--Pressed-->
<item
android:state_pressed="true"
android:drawable="@color/selected_brown"/>
<!--Focused-->
<item
android:state_focused="true"
android:drawable="@color/focused_yellow"/>
<!--Normal-->
<item
android:drawable="@color/brown"/>
</selector>
Each item here corresponds to a different
Colors
You're free to choose your own colors and customize the design! I've added my colors for the different states to res/colors.xml:
<color name="focused_yellow">#ffafb315</color>
<color name="selected_brown">#ff604613</color>
Apply in style
To make this all work, you need to associate it with the number keys. Edit the Number style to include this new drawable as our background image.
<!--Number-->
<style name="Number" parent="BaseButton">
<item name="android:background">@drawable/number_key</item>
</style>
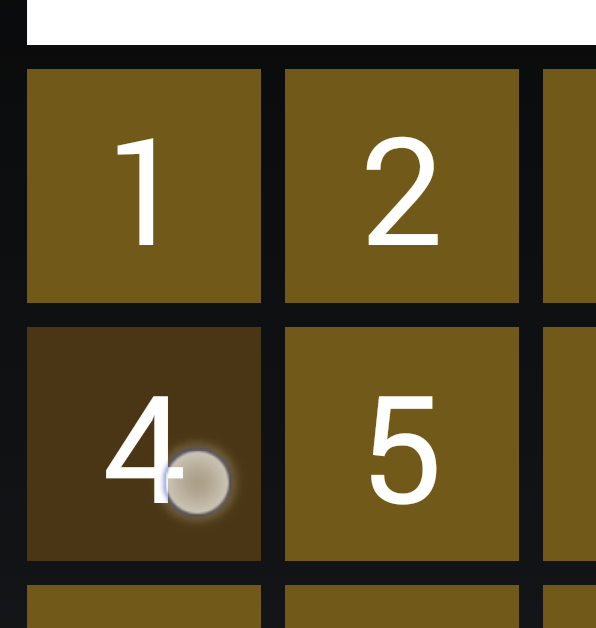
Now our buttons respond to touches!

Do this for each type of button and commit.